Cocoa
macOS 12 Monterey and User Interface Inconsistencies
Details matter, but they are getting lost. At Apple I worked on the main User Interface (UI) framework called AppKit for about 13 years. I would help enforce UI consistency in applications by logging bugs... [read more]
Oct
31
2021
FermentationTracker – Tracking Beer Fermentation with a Tilt
I’ve been brewing beer for the past few years, and it is a lot of fun. As a programmer, I want to play around with code to track data. One of the things that frustrated... [read more]
Sep
29
2019
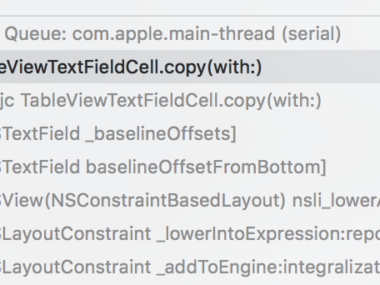
Implementing [NSCell copyWithZone:] in Swift to Avoid Crashes in AppKit
Quick Summary If you add a Swift property to an NSTextFieldCell subclass and you may suddenly start getting random crashes! Implement an override of [NSCell copyWithZone:] that retains any properties to fix this: Gory Details... [read more]
Apr
9
2019
The Sad State of Logging Bugs for Apple
You find a bug in macOS or iOS. Something in the software isn’t working the way it should work. You decide to let Apple know, and head over to http://bugreport.apple.com and login with your Apple ID.... [read more]
Mar
9
2019
Code Reviews, Part 2: When to do them, and how to avoid them
Part 1 discussed why you should not be doing code reviews. Part 2: When to do code reviews and how to not do them. If you are creating mission critical code, then by all means: have... [read more]
Jan
12
2018
Code Reviews, Part 1: Don’t do them.
You probably don’t need to be doing code reviews. Have confidence in the code you write, and understand it well. Click through to read all the details on why.
Jan
12
2018
Arduino: Tricks for fast Bluetooth LE data transfers
I’ve been using the Adafruit LE friend to do some data transfer tests. With the basic setup, I was sending 1 kB of data in about 9.5 to 10 seconds. That is horribly slow! About... [read more]
Dec
24
2015
WWDC 2015: Improving the Full Screen Window Experience
For the past 10 years I’ve given a talk at every Apple World Wild Developer Conference (WWDC). Well, except for one. That was 2007 when I was busy working on UIKit for the iPhone 1.0.... [read more]
Jun
12
2015
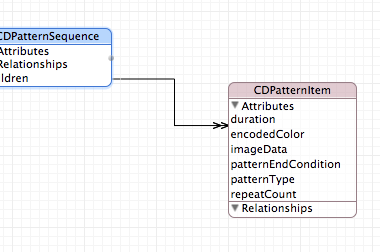
NSTableView Tips: Doing Animations with Core Data
For my “Cyr Wheel Pattern Editor” app I am using CoreData and an NSTableView. However, I’m sort of “manually” doing bindings for the array content itself to get animations in the View Based NSTableView. Here’s... [read more]
Apr
29
2014
NSTableView Tips: View Controller per row
Sometimes you may find your application has rather complex rows, and you want an NSViewController to manage each row in a “View Based” NSTableView. This is fairly easy to do, and I did it in... [read more]
Apr
28
2014
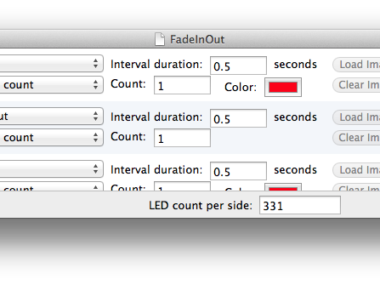
NSTableView Tips: Not delaying the first responder
I have a little home-brew Cocoa app for making Cyr Wheel patterns. The UI is built with an NSTableView and looks like this: Now normally when you try to directly click on one of the... [read more]
Apr
26
2014
Implementing delete in an NSTableView
I’ve seen many ways to implement delete in an NSTableView. Many are good. Many hardcode references to something they shouldn’t, and those are bad. Here’s an easy way: Subclass NSTableView and override keyDown: - (void)keyDown:(NSEvent... [read more]
Apr
25
2014
Why the API? NSTableView -preparedCellAtColumn:row:
I think I’ll do a few articles on why certain API was introduced in Leopard. I’ll start with one of the new methods in NSTableView: /* Returns the fully prepared cell that the view will... [read more]
Sep
11
2008
Cocoa programmers: avoid writing to the user defaults when you don’t need to
[Edit: ecto ate this post, so I’m typing it in again!] I discovered that a lot of applications will unnecessarily write to NSUserDefaults. This causes your app to hit the disk when it shouldn’t, and... [read more]
Aug
26
2008
Getting rid of the undo warning in Xcode after saving
One of the most annoying dialogs in Xcode is the undo warning dialog you get when attempting to undo after a save. I do this all the time, and I hate the warning. Luckily, there... [read more]
Aug
22
2008
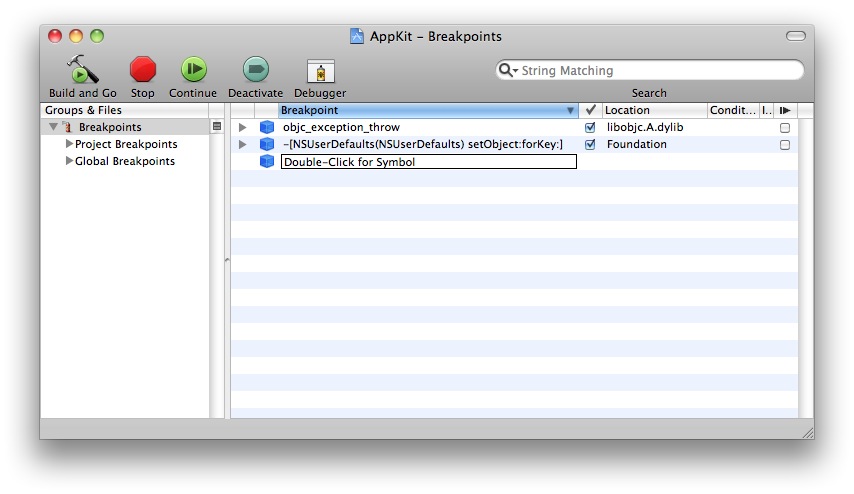
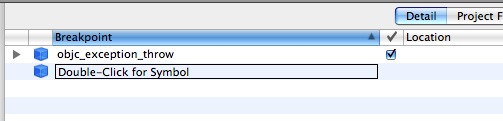
Your most important breakpoint in Cocoa
…..drumroll please…and it is…is: objc_exception_throw. You should always have this breakpoint setup in any Cocoa or Cocoa Touch app that you are building. How do you do it? In Xcode, Run -> Show -> Breakpoints... [read more]
Aug
20
2008
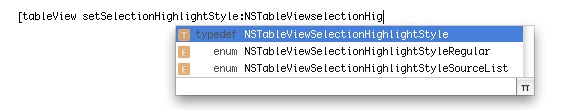
Xcode code completion and your code
How can you become a faster Cocoa programmer? One way is to adequately name your variables, enums and classes. Let’s start with enums and take an example from something new to NSTableView in Leopard. This... [read more]
Aug
14
2008
WWDC 2008
WWDC 2008! Howdy to my fellow Cocoa Developers. Take a look at the conference schedule: http://developer.apple.com/wwdc/schedules/ and be sure to come to my talk! Tuesday at 10:30 AM, iPhone for Mac Developers. If you have... [read more]
Jun
9
2008
Cocoa: willDisplayCell delegate method of NSTableView, [NSCell setTextColor], and “source lists”
Mac OS 10.5 added a “source list” highlighting style to NSTableView, with the API below for your reference: enum { NSTableViewSelectionHighlightStyleRegular = 0, NSTableViewSelectionHighlightStyleSourceList = 1, }; typedef NSInteger NSTableViewSelectionHighlightStyle; – (NSTableViewSelectionHighlightStyle)selectionHighlightStyle; – (void)setSelectionHighlightStyle:(NSTableViewSelectionHighlightStyle)selectionHighlightStyle; Source... [read more]
Jan
9
2008
Overriding shortcut keys in the NSOpenPanel or NSSavePanel
It recently came up where someone needed to override some of the default shortcut keys in the NSOpenPanel or NSSavePanel. This is quite trivial to do. First off, the “easy way” would be to add... [read more]
Dec
11
2007
Leopard: PhotoSearch demo app now live
PhotoSearch, a demo app I wrote for WWDC a few years ago, is now live: http://developer.apple.com/samplecode/PhotoSearch/ It demonstrates some cool custom cell stuff that is only available on Leopard.
Nov
5
2007
Instruments on Leopard: How to debug those random crashes in your Cocoa app
Update: Sept 9, 2009: Mac OS 10.6 Snow Leopard now has this feature built into Instruments! In Xcode, choose “Run -> Run with Performance Tool -> Zombies”, and repeat your steps that cause the crash.... [read more]
Oct
31
2007
New Leopard user features – Open and Save Panels
Leopard, the new Mac OS 10.5, is out! There are a lot of new features, but not everything is mentioned on the features page. Here are some of the cool “power user” features which you... [read more]
Oct
30
2007
NSBrowser, bindings, and a custom cell class
Hi Cocoa Programmers, There is a small bug in NSBrowser if you use bindings and want a custom cell class. Typically, you would do something like this in your awakeFromNib: - (void)awakeFromNib { [iBrowser setCellClass:[ImageTextBrowserCell... [read more]
Jun
21
2007
Xcode debugging tips
It might be nice to note a few Xcode debugging things that I tend to do. Frequently, I’ll want to break on a specific symbol, like -[NSException raise] Well, there are several ways to do... [read more]
Aug
9
2006
People! Use your keyboard (shortcuts) for menus.
Mac OS X has some GREAT keyboard access. One spectacular thing is the ability to access all items (unlike windows, where you have to have a defined shortcut for each item, and you easily run... [read more]
Jul
14
2006
Xcode tips and tricks — fast method finding
Inside of Xcode, I’ll want to quickly go to a method implementation. If you hit Cmd-F and do a find for the method name (or the start of it), you will frequently get hits for... [read more]
Jul
14
2006
NSOutlineView: reloadData and crashes in reloadData
A note to NSOutlineView Cocoa programmers: It has never been safe to call reloadData while an outlineView is doing a reloadData. What the heck does that mean? Well, if you call reloadData, a whole bunch... [read more]
Jul
7
2006
WWDC: Beyond Buttons and Sliders: Complex Controls in Cocoa
Come to WWDC this year! I’ll be giving a great talk on advanced control and cell creation with Cocoa: 120 Beyond Buttons and Sliders: Complex Controls in Cocoa Learn how you can quickly and efficiently... [read more]
Jun
16
2006
Cocoa: modal NSColorPanel dialog.
Hi all, I’ve seen some people request how to do a modal color panel. Well, carbon has GetColor(..) which ultimately uses the same NSColorPanel. So, you can set it to begin a modal session before... [read more]
Apr
26
2006
As an Amazon Associate I earn from qualifying purchases.
(c) 2008-2025 Corbin Dunn
Subscribe to RSS feeds for entries.
54 queries. 1.246 seconds.